
Versão do plug-in do WordPress disponível aqui
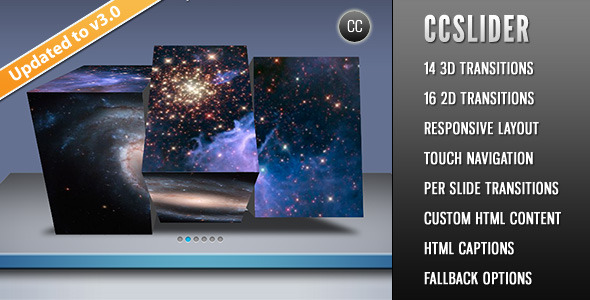
CCSliderName é um plug-in de apresentação de slides jQuery exclusivo. Ele suporta transições 3D! Existem 14 transições 3D impressionantes disponíveis e também 16 transições 2D elegantes. Você tem a opção de mencionar um fallback de transição 2D para navegadores antigos que não suportam HTML5 Canvas, que é usado para produzir as transições 3D. O controle deslizante é totalmente responsivo, funciona em dispositivos móveis e suporta gestos de toque para navegar pelos slides. O plug-in também oferece suporte a legendas HTML, reprodução automática de slides, conteúdo HTML personalizado e transições personalizadas por slide. Veja abaixo uma lista de recursos disponíveis no plug-in.
Características
- 14 efeitos animados em 3D baseados em HTML5 Canvas.
- 16 elegantes efeitos animados em 2D.
- Use um efeito 2D de sua escolha para navegadores que não suportam HTML5 Canvas. Também pode mencionar uma velocidade de animação para o efeito de fallback.
- Opção para mencionar o número de fatias para efeitos 3D.
- Opção para mencionar o atraso da animação entre fatias individuais.
- Também pode mencionar em que direção o atraso se propagará. Existem quatro dessas direções.
- Opção para mencionar o deslocamento ao longo do eixo z e a separação entre as fatias durante a animação para efeitos 3D.
- Mencione uma opção de atenuação de sua escolha para efeitos 3D.
- Pode mencionar parâmetros de transição personalizados para cada slide.
- Opção de ter uma sombra para efeitos 3D “Cubo”. Também pode mencionar uma cor de sombra de sua escolha.
- Opção para usar imagens png transparentes como imagens de slides para efeitos 3D.
- Suporta legendas HTML. Existem 4 posições de legenda disponíveis – inferior, superior, esquerda, direita.
- Cada slide pode ter uma posição de legenda diferente.
- As legendas podem ter transições animadas (fade, slide) ou nenhuma.
- Opção de ter links de controle para slides individuais. Também pode ter miniaturas como links.
- Cada imagem de slide também pode funcionar como um link para uma página externa.
- Oferece suporte a conteúdo HTML personalizado para cada slide. Esses conteúdos aparecem sobre as imagens dos slides. Você pode estilizá-los e animá-los como quiser. Você também pode incorporar vídeos nos slides usando esta opção.
- Opção de reprodução automática. Botões de reprodução/pausa são gerados quando a opção Reprodução automática é escolhida. Em navegadores compatíveis, a API de visibilidade de página HTML5 é usada para interromper a reprodução automática quando a guia/janela que contém o controle deslizante está fora de foco e a reprodução automática é retomada quando a guia/janela está novamente em foco, e isso ajuda a evitar o consumo desnecessário de energia e recursos da CPU.
- Opção para pausar a reprodução automática ao passar o mouse sobre o controle deslizante.
- Totalmente responsivo e funciona em todos os tamanhos de tela, desde navegadores de desktop até navegadores móveis.
- Pode navegar pelos slides usando gestos de toque no iOS, Android e outros dispositivos de tela sensível ao toque.
- São fornecidas opções para funções de retorno de chamada que são executadas antes ou depois de um slide ser alterado. Eventos personalizados para esses eventos de mudança de slide ‘antes’ e ‘depois’ também são fornecidos.
- Funções API úteis são fornecidas, como next(), prev(), start(), stop(), goToSlide() e destroy(), que permitem a manipulação programática da apresentação de slides.
OBSERVAÇÃO: Os efeitos 3D serão executados apenas em navegadores compatíveis com HTML5 Canvas. Por outro lado, os efeitos 2D serão executados na maioria dos navegadores disponíveis. Se você escolher um efeito 3D, poderá mencionar um efeito 2D de sua escolha para navegadores que não suportam o Canvas. O Internet Explorer 8 e versões anteriores não oferecem suporte ao Canvas, mas o IE 9 e versões superiores são compatíveis.
Avaliações

Log de alterações
Versão 3.0.2 (22 de abril de 2013)
• The slider is now compatible with jQuery 1.9+ . • The slider uses HTML5 Page Visibility API, in supported browsers, to stop autoplay when the tab/window containing the slider is out of focus, and resumes autoplay when the tab/window is again in focus.
Versão 3.0.1 (27 de junho de 2012)
• Fixed a bug in which the slider stopped working when the prev/next buttons were disabled in the 3d mode.
Versão 3.0 (16 de junho de 2012)
• The slider now features a fully responsive layout • Slides can be navigated using touch gestures in touch-screen devices • Four caption positions have been provided which are "top", "bottom", "left" and "right" • Each slide can have a different caption position
Versão 2.0.1 (17 de janeiro de 2012)
• Fixed a bug regarding inactive image links on the first slide on page load. • Image links on being clicked now open pages in the same window. • Updated the documentation.
Versão 2.0 (6 de janeiro de 2012)
• Added support for custom transitions per slide. • Added support for custom HTML content per slide, which users can style and animate anyway they want. • Slide images can now serve as links to external pages. • Added 4 new 3d effects. • Added 6 new 2d effects. • 3d effects now have extra option parameters for specifying offset along z-axis, separation distance between slices and delay propagation direction. Also rows and columns parameters are there for the new 'grid' 3d effects. • CCSlider now provides API functions such as next(), prev(), start(), stop(), goToSlide() and destroy(). • Custom events corresponding to 'beforeSlideChange' and 'afterSlideChange' callback functions are provided. • Option to use transparent png images as slide images for 3d effects. • Performance improvement in Canvas based 3d effects. • Various small bug fixes.
Versão 1.1.1 (27 de maio de 2011)
• Fixed a bug in IE9 that was causing the slider images to not display there. • Fixed a bug that was caused when both autoPlay and pauseOnHover options were enabled.
Versão 1.1 (3 de março de 2011)
• Added the option to randomize the effects between slides. Details in the documentation. • Added option to start slideshow at any slide.
Mais itens por CosmoCoder



Artigos Relacionados



