



Esta é uma ferramenta baseada em javascript que usa o objeto canvas para animar desenhos definidos em SVG. A ferramenta usa uma animação invertida para exibir o tempo restante para ou o tempo decorrido desde uma data prevista. A ferramenta detecta alterações na largura e altura do objeto contêiner e responde de acordo. Por utilizar dados vetoriais para desenhar os dígitos e os painéis da contagem regressiva, não há alteração na qualidade dos desenhos exibidos quando é redimensionado. A ferramenta possui cerca de 30 opções de personalização, mas também pode ser utilizada em uma configuração simples.


1. Para funcionar, a ferramenta precisa ser executada em um div que esteja posicionado de forma relativa ou absoluta, pois a ferramenta cria camadas de objetos de tela dentro do div que estão posicionados de forma absoluta. A div precisa ter um atributo id para ser facilmente selecionada. A div pode ter largura definida com valores percentuais. Cada redimensionamento do navegador será detectado pela ferramenta e será redesenhado de acordo. A altura do div não é importante, pois a ferramenta irá alterá-la para desenhar a contagem regressiva. Porém existe um parâmetro que define a altura máxima que a ferramenta pode ter. Aqui está um exemplo de um objeto div que pode ser usado:
<div id="first_countdown" style="position: relative; width: 100%; height: 50px;"></div>
2. Depois de criar o elemento div você precisará importar alguns arquivos Javascript. Estes são jQuery e o plugin de contagem regressiva. Nas minhas demonstrações, adiciono-os no cabeçalho do documento.
<script src="http://code.jquery.com/jquery-1.9.1.js"></script> <script type="text/javascript" src="jquery.responsive_countdown.min.js"></script>
3. Por último você precisa selecionar o elemento div e executar a contagem regressiva. É possível não especificar nenhuma opção e as padrão serão utilizadas.
<script>
jQuery(document).ready(function($){
$('#first_countdown').ResponsiveCountdown();
});
</script>


- Contagem regressiva/Contagem crescente.
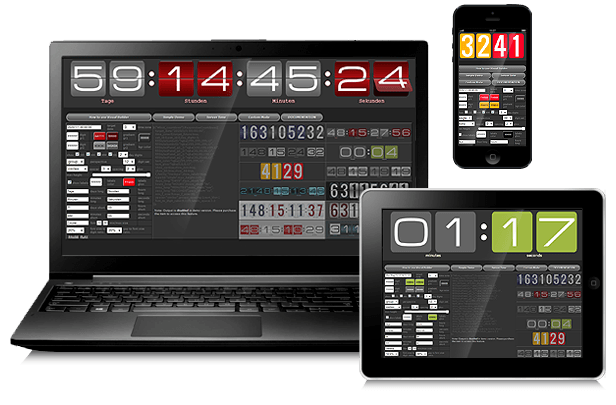
- Comportamento responsivo. A ferramenta é dimensionada de acordo com a largura disponível.
- Ferramenta visual que ajuda você a criar sua contagem regressiva exclusiva.
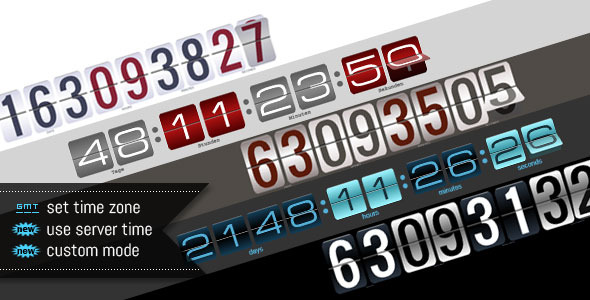
- Combinações de cores infinitas. Cor sólida para os dígitos. Cor gradiente para os painéis.
- Mostrar grupos ocultos.
- Dois modos de perspectiva.
- Dois conjuntos de dígitos. Três conjuntos de painéis.
- Configuração do fuso horário.
- Configuração de legendas de etiquetas.
- Configuração de fonte e tamanho das etiquetas.
- Espaçamento de grupos. Divisor de grupos – círculos ou quadrados.
- Uso de configurações de tempo provenientes de um servidor. A sincronização ocorre apenas durante a inicialização da ferramenta.
- Modo customizado, que permite a configuração dos dígitos através da utilização de um método público.


foomonkey
Razão principal: Suporte ao cliente
Comentários extras do comprador: Se você está procurando a melhor contagem regressiva, é isso! Testei 8 versões diferentes deste, comprei e possuo biblioteca. Foi super simples de instalar e muito fácil de estilizar do jeito que eu precisava. Para completar, eu realmente precisava de uma ligeira variação nas cores dos números e o desenvolvedor respondeu dentro de uma hora e forneceu o código revisado. Chrisdean é um autor fantástico 5 ESTRELAS. Obrigado!
o giz68
Razão principal: Qualidade de projeto
Comentários extras do comprador: Excelente!
chillgeeksdesign
Razão principal: Suporte ao cliente
Comentários extras do comprador: Documentação incrível com suporte instantâneo ao cliente. Eu recomendaria isso a todos. Usei em um aplicativo móvel, funciona perfeitamente !!
Roupa OneMan
Razão principal: Suporte ao cliente
Comentários extras do comprador: O melhor contador de contagem regressiva que existe. Muito obrigado


ATUALIZAR [18 MAR 2015]
Nova opção adicionada – f_weight. Correção de problema no modo personalizado.
ATUALIZAR [24 MAR 2014]
Pequeno problema removido em relação aos rótulos.
ATUALIZAR [20 MAR 2014]
O problema de manipulação de eventos da data prevista foi removido.
ATUALIZAR [11 MAR 2014]
Novo recurso adicionado – uso da configuração de horário do servidor.
Novo recurso adicionado – modo personalizado.
Melhor manuseio da visualização dos rótulos.
ATUALIZAR [13 FEB 2014]
Novo recurso adicionado – espaçamento de grupos.
Novo recurso adicionado – divisor de grupos (“nenhum”, “quadrados”, “círculos”).
Capacidade de ativar/desativar o efeito de brilho atrás dos rótulos.
ATUALIZAR [10 FEB 2014]
Pequeno bug corrigido em index.html, relacionado a bgr_color.
Um problema foi corrigido com o tratamento completo de eventos.
Artigos Relacionados