
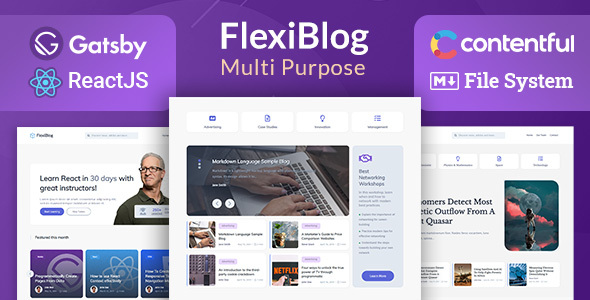
FlexiBlog é um tema de blog multiuso totalmente funcional desenvolvido com React e Gatsby JS v4 e embalado com vários layouts de página. Com FlexiBlog, você não está limitado a arquivos Markdown locais; CMS de conteúdo e Strapi CMS e Netlify CMS e Sanity CMS também são suportados pelo tema para escrever suas postagens no blog. Serviços essenciais como Algolia sistema de busca, Mailchimp provedor de newsletter e Disqus sistema de comentários também estão integrados ao tema.
Com a base de código modular alimentada pelo React, a personalização é amigável ao desenvolvedor e com a ajuda do Gatsby’s Componente de sombreamento recurso, você pode modificar facilmente qualquer página ou componente no modelo. O produto final é um site estático incrivelmente rápido e compatível com SEO que você pode enviar para provedores de hospedagem modernos, como Netlify, Vercel, Github, Firebase e Amazon S3 ou serviços de hospedagem tradicionais.












Recursos do tema
Fontes de dados
O fornecimento de dados de qualquer lugar é o principal recurso que torna o Gatsby um poderoso gerador de sites estáticos. No tema FlexiBlog GatsbyJS, pretendemos adotar esse recurso para fornecer uma solução JAMStack completa e adicionamos suporte para várias fontes de dados, incluindo Contentful CMS, Strapi CMS, Netlify CMS, Sanity CMS e arquivos Markdown do sistema de arquivos com suporte MDX.
Componentes modulares de reação
Gatsby usa React para construir sites. React é uma biblioteca para construir interfaces de usuário por meio de componentes. Os componentes do React são puramente pedaços de apresentação de código Javascript, CSS e HTML que podem ser reutilizados, compartilhados e combinados para criar páginas e modelos no GatsbyJS. No FlexiBlog você não está limitado aos modelos pré-construídos. Criamos uma biblioteca de IU com componentes React que você pode usar para criar facilmente um modelo de blog GatsbyJS com um layout personalizado. Misture e combine os componentes que fornecemos e você terá um modelo completamente diferente e exclusivo para o seu blog.
Modelos Gatsby pré-construídos
Com o FlexiBlog, você obterá vários modelos pré-fabricados para diferentes casos de uso, incluindo blog de agência, educação, médico, pessoal, moda e beleza, ciência, notícias/revistas e dois modelos mínimos de blog. Todos os modelos pré-fabricados vêm com um iniciador Gatsby e você pode iniciar rapidamente um novo site de blog com um único comando no terminal. É claro que os modelos podem ser usados para outras finalidades e, se você precisar de um layout exclusivo, poderá usar nossos componentes React para criar seu próprio modelo.
Integrações de terceiros com valor agregado
O JAMStack é uma nova maneira de criar sites e aplicativos que oferece melhor desempenho, maior segurança, menor custo de dimensionamento e melhor experiência do desenvolvedor. Em nosso tema Gatsby, integramos recursos opcionais, mas essenciais, necessários para criar seu blog usando APIs gratuitas de terceiros. Com a integração do Algolia, você terá uma experiência de pesquisa rápida ao vivo em seu blog. Com a integração do Disqus, os visitantes do seu site podem se envolver em discussões sobre seus artigos e com a integração do MailChimp, você pode aprofundar seu relacionamento com seus leitores e mantê-los atualizados com os lançamentos de novos artigos.
Amigável ao desenvolvedor
Construímos o FlexiBlog com os desenvolvedores em mente e seguimos as convenções e padrões sugeridos pela equipe GatsbyJS para que você possa aplicar técnicas introduzidas pela equipe Gatsby, como Component Shadowing sem esforço. Com a biblioteca Theme-UI usada em nosso tema Gatsby, você pode personalizar facilmente o tema substituindo os valores da Theme-UI sem perder a consistência do estilo. O modelo FlexiBlog é um monorepo e todos os pacotes usam uma convenção de nomenclatura clara e distinta gerenciada pelos modernos Yarn Workspaces para que você possa desenvolver seu site sem a complexidade de gerenciar vários pacotes remotos.
Páginas Gatsby pré-fabricadas
O FlexiBlog vem com páginas GatsbyJS pré-fabricadas e lindamente projetadas:
- Vários layouts de página inicial
- Vários layouts de página de artigo
- Página de perfil do autor
- Página de membros da equipe
- Página da lista de categorias
- página da lista de tags
- Sobre a página
- Página do formulário de contato
- página 404
Mais recursos
- SEO amigável
- Integração de compartilhamento social
- Widget de Índice (TOC)
- Layout totalmente responsivo
- Modo Escuro
- Imagens adaptáveis
- Animação de transição de página
- Combinações de cores ilimitadas
- Fácil troca de fontes
- Postar apresentação de slides
- Artigos relacionados
- E mais…
Créditos
Ícones e imagens:
- Ícones por FontAwesome
- Fotos por Unsplash
- Fotos por Pexels
- Ilustrações de Open Peeps (Pablo Stanley)
Fontes do Google:
- Inter de Rasmus Andersson
- Fira Sans por Carrois Apostrophe
- Espectral por Tipo de Produção
- Karla por Jonny Pinhorn
- Libre Baskerville por Impallari Type
- Hind por Indian Type Foundry
Release Log (clique aqui para changelog completo)
- 3.10.0 (2022-05-18)
- 3.9.0 (2022-02-28)
- 3.8.0 (2021-11-15)
- 3.7.0 (2021-09-07)
- 3.6.0 (2021-08-19)
- 3.5.0 (2021-08-01)
- 3.4.0 (2021-06-17)
- 3.3.2 (2021-06-10)
- 3.3.1 (2021-05-30)
- 3.3.0 (2021-05-19)
- 3.2.2 (2021-04-22)
- 3.2.1 (2021-03-30)
- 3.2.0 (2021-03-27)
- 3.1.0 (2021-03-20)
- 3.0.1 (2021-03-18)
- 3.0.0 (2021-03-17)
- 2.10.0 (2021-02-14)
- 2.9.0 (2021-01-01)
- …
Artigos Relacionados