
Sem truques… apenas ótima codificação, ótimo design e uma experiência de usuário suave de ambos os lados (seu e dos espectadores).
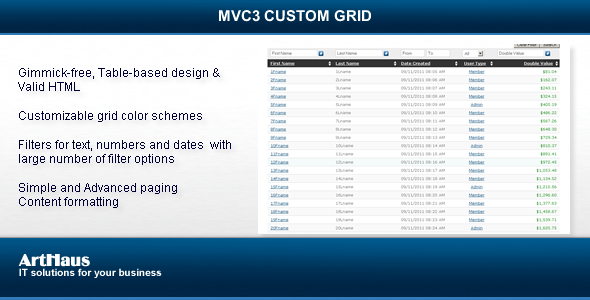
“Grelha personalizada” é uma grade ASP.NET desenvolvida desde o início para ser a grade mais simples e personalizável possível. É uma grade limpa e minimalista que pode ser usada para qualquer número de propósitos.
Características:
- Design baseado em tabela e sem truques e HTML válido
- 2 esquemas de cores (com opção de personalizar a grade css)
- Filtros para texto, números e datas com grande número de opções de filtro
- Paginação simples e avançada
- Formatação de conteúdo
Documentação resumida: http://customgrid.arthaus.mk/documentation/
Documentação detalhada completa: http://customgrid.arthaus.mk/HelpFiles/HowTo.html
Demonstração: http://customgrid.arthaus.mk/
Atualizar:
Fizemos atualizações na coluna suspensa da grade e agora ela pode suportar os seguintes tipos de filtro:
– selecione
– select-int
– select-long (somente na abordagem de consulta linq)
– suporte multilíngue fácil de usar
– compatível com MVC 5/6
Instruções curtas sobre como usar a nova coluna:
CustomGrid.CustomGrid.column(“Int DropDown Filter”, “{1}”, nova string[]{“ID”, “FirstName”}, ViewBag.DropDownList, true, “left”, “select-int”)
ou
CustomGrid.CustomGrid.column(“Int DropDown Filter”, “ID”, ViewBag.DropDownList, true, “left”, “select-int”)
A lógica está incluída no “Exemplo 5” no projeto de demonstração (veja as alterações no método SampleGrid5() no controlador inicial e as alterações feitas em /View/Home/SampleGrid5.cshtml)
Artigos Relacionados