
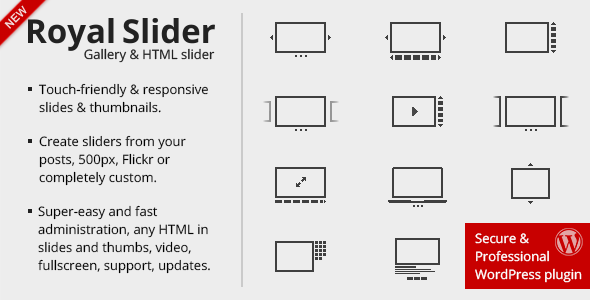
O Royal Slider para WordPress é uma galeria de imagens responsiva e um plug-in de controle deslizante de conteúdo HTML com navegação por toque. O plug-in é compatível com dispositivos móveis e permite criar apresentações de slides totalmente personalizadas e rotadores de banner css3 com imagens, vídeos ou conteúdo HTML em slides. Você também pode preencher dinamicamente os dados do Flickr ou postagens em destaque de qualquer tipo de postagem – como produtos WooCommerce. Desenvolvido nas melhores práticas de CSS3 e HTML5. Para a galeria de fotos, você pode ativar miniaturas verticais ou horizontais, ativar carregamento lento ou tela cheia. Carrossel também suporta vídeos do YouTube ou Vimeo que permitem criar galerias de vídeo.
v3.3.7 | Registro de alterações | Fórum de suporte
O Royal Slider está focado em desempenho, acessibilidade, estabilidade e em fornecer a melhor experiência para o usuário com qualquer dispositivo. Não tem uma dúzia de efeitos de transição sofisticados, mas os tipos que ele possui funcionam tão rápido e suave quanto a tecnologia atual permite. A arquitetura modular do script permite que você exclua as partes que você não precisa do arquivo JS principal para otimizá-lo ainda mais.
O plug-in é usado pelas principais agências e marcas em todo o mundo, veja a lista de exemplos de uso do mundo real no site de demonstração.
Se você está procurando uma Review do plug-in, confira resenha no WPExplorer (inclui Review de vídeo) ou outra ótima Review no WPHub.
RoyalSlider para WordPress é criado com base na versão HTML, vendido aqui no CodeCanyon com mais de 20.000 compradores satisfeitos e classificação de 4,7 (5). Todos os recursos da versão HTML estão disponíveis no plug-in do WordPress, incluindo a versão não minificada de arquivos JS e suporte à API.
Recursos front-end:
- Suporte de navegação por toque para iOS (todas as versões), Android 2.3+, IE10, IE11, Blackberry e outros sistemas operacionais e navegadores que suportam eventos de toque ou ponteiro.
- Transições CSS3 aceleradas por hardware para dispositivos.
- Qualquer HTML em slides e miniaturas, tudo é responsivo e pode ser redimensionado dinamicamente.
- Vídeos do YouTube e Vimeo em slide
- Carregamento lento inteligente — pré-carrega imagens próximas.
- Gerenciamento de memória – remove automaticamente os slides não utilizados do DOM.
- Mova ou esmaeça a transição para slides.
- Otimizadas para SEO, mesmo as imagens com carregamento lento são indexadas pelos mecanismos de pesquisa.
- Miniaturas verticais ou horizontais, marcadores ou guias para navegação.
- Layout responsivo até o celular.
- Blocos HTML com efeitos personalizados (fade, mover para cima, mover para a direita… ou nenhum).
- Conteúdo de imagem e/ou HTML para cada slide.
- Recurso de tela cheia com nativo HTML5 em tela cheia Apoio, suporte. Perfeito para galeria de fotos onde você deseja mostrar fotografia de alta resolução.
- Vários controles deslizantes por página são permitidos, mesmo com capas diferentes.
- 4 capas exclusivas que podem ser facilmente editadas usando CSS. Arquivos do Photoshop incluídos.
- Os arquivos do slider são incluídos apenas nas postagens em que o slider é usado.
- Reprodução automática inteligente que pausa ao passar o mouse e para na primeira ação do usuário.
- Permalinks (deeplinking) que permitem vincular a qualquer slide da URL
- Scroller de imagem de miniaturas de toque baseado em física que pode ser colocado em qualquer lugar na página.
- As miniaturas podem ser roláveis em uma linha e devem ter o mesmo tamanho. As guias podem ter tamanhos diferentes, mas não podem ser roláveis.
- Navegação por teclado opcional e muito mais…
- Não bloqueia a rolagem vertical, não bloqueia o zoom padrão do navegador, funciona se o javascript estiver desabilitado, permite navegar tão rápido quanto o usuário deseja (não bloqueia a navegação durante a transição), tem opções para desativar o arraste do mouse/toque para slides e miniaturas .
- Suporte de toque do IE10.
RoyalSlider é testado em Mac, PC, iPad 2, iPhone 4, HTC Desire, Lumia 920, Surface, Blackberry PlayBook e até mesmo no teclado do Kindle  . Se você descobriu que algo está funcionando incorretamente em seu dispositivo, entre em contato comigo através da minha página de perfil ou abra um ticket no fórum de suporte.
. Se você descobriu que algo está funcionando incorretamente em seu dispositivo, entre em contato comigo através da minha página de perfil ou abra um ticket no fórum de suporte.
Recursos de back-end:
A área administrativa foi projetada para ser simples para editores e personalizável para desenvolvedores.
- Área de administração fácil de usar com estilo WordPress padrão e ajuda embutida.
- Incorporação simples usando shortcode, função PHP ou via widget
- Upload de imagens em massa, funciona com o gerenciador de mídia WordPress 3.5.
- Os controles deslizantes são armazenados em cache automaticamente e não tornarão seu site mais lento.
- Existe uma opção para substituir a galeria in-post padrão do WordPress (
- Crie galerias impressionantes com apenas alguns cliques que capturam imagens da sua conta do Flickr
- O RoyalSlider está totalmente integrado com o plug-in da galeria NextGEN (ambos v2.0+ e v1.x).
- O editor de marcação de slides permite criar sua própria marcação para slide diretamente no administrador do plug-in. Existem mais de 30 variáveis como título, descrição, data, url, imagem…
- Editor de blocos animados que permite adicionar blocos responsivos — adicione legendas de blocos a cada slide e edite seu conteúdo em linha. Observe que esse não é o objetivo principal do RoyalSlider e recomendo minimizar a animação o máximo possível para fornecer a melhor experiência aos usuários em dispositivos móveis.
- Defina efeitos personalizados de movimento e fade, duração, atenuação e atraso para cada bloco animado.
- Visualização do slider ao vivo no admin.
- Adicione imagens por meio do uploader de mídia do WordPress ou cole um URL.
- Funciona com wp 3.3+ e php5. A página de administração do controle deslizante requer Chrome, Firefox, IE9+ devido ao uso de tecnologias HTML5. O próprio Slider funciona no IE7+.
Exemplos de uso do mundo real
Todos os designs de slider listados aqui são personalizados e são protegidos por direitos autorais de seus autores. A lista inclui apresentações de slides criadas pela versão HTML e WordPress do Royal Slider.
Ver lista completa →
Atualizações
Visite a página changelog para mais detalhes.
Apoiar
Todas as solicitações de suporte sobre RoyalSlider são respondidas apenas
através do fórum de suporte e da base de conhecimento Perguntas feitas diretamente por e-mail ou seção de comentários no CodeCanyon podem ser perdidas (helpdesk desenvolvido por Tender) Obrigado pela compreensão!
Artigos Relacionados