
Recursos
- Video.js que é um reprodutor de vídeo HTML5 e Flash de código aberto, bem como YouTube e Vimeo (por meio de plug-ins), usado em mais de 400.000 sites
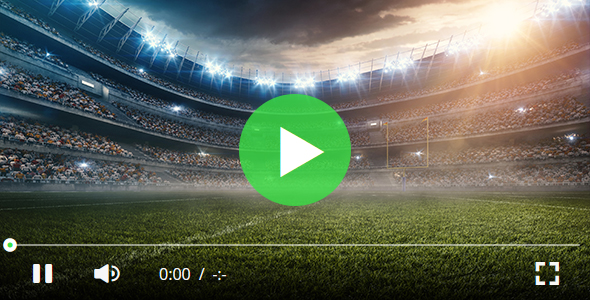
- Pele com estilo de tubo
- Pronto para retina e totalmente responsivo
- HTML5 e CSS3
- Suporte videojs-logo / videojs-marca d’água
- Suporta atalhos de teclado:
- Suporte e atualizações
- Lista de desejos
- Bem documentado
– Seta para cima/para baixo ou roda do mouse -> controle de volume
– Seta direita/esquerda -> busca jogador por 5s
– M -> alternar mudo
– F ou clique duas vezes -> alternar tela cheia
– F ou Esc -> sai do modo de tela cheia
– 0 -> reiniciar o vídeo
– 1-9 -> pular para uma seção específica do vídeo (por exemplo, 0 é 0%, 9 é 90% e 5 vai para o ponto médio do vídeo)
Incluir a capa na página
A capa base do Video.js é feita usando HTML e CSS. Isso significa que você pode criar uma capa personalizada simplesmente aproveitando o aspecto em cascata do CSS e substituindo os estilos que deseja alterar.
<link rel="stylesheet" type="text/css" href="./video-js-5.10.4/video-js.min.css></link> <link rel="stylesheet" type="text/css" href="./video-js/videojs-soccer.min.css></link> <script type="text/javascript" src="./video-js/video.js" ></script>
O nome da classe principal para todos os estilos específicos de skin. Para criar sua própria capa, substitua todas as ocorrências de ‘vjs-default-skin’ por um novo nome. Em seguida, adicione seu novo nome de skin à sua tag de vídeo em vez do skin padrão.
<video class="video-js vjs-big-play-centered">
Referência
- Página inicial do VideoJS Player
- Documentação do VideoJS Player
- Saiba mais sobre o Guia de Skinning CSS
- Saiba mais sobre como criar capas VideoJS
- Criar player de vídeo JS personalizado
- Gerador de fonte de ícones usando arquivos SVG
- Conversão de PX para EM simplificada
- Minificador/compressor de CSS on-line
- Código fonte do VideoJS
- Como construir VideoJS a partir da fonte
Log de alterações
- Suporte responsivo no celular – 18 de abril de 2020.
- Lançamento do projeto Soccer Skin Retina for VideoJS 7 – 12 de dezembro de 2019.
Outras skins
- Flor – Reprodutor de vídeo HTML5
- Skin para VideoJS: Soccer, Fuzzy, AIR, Flat, Tube
- Skins para JWPlayer: AIR, Flat, Tube, Thin
Artigos Relacionados