
BuilderJS – versão atual 5.0.4 (9 de fevereiro de 2023)
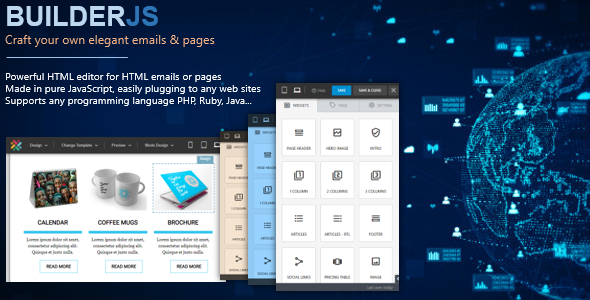
BuilderJS é um plugin JavaScript que fornece uma interface de usuário da web para criar/editar e-mails ou páginas da web em HTML. BuilderJS é a maneira mais fácil e rápida de criar e-mails ou páginas elegantes e responsivos a dispositivos móveis para o seu negócio. BuilderJS é feito em Javascript e HTML puros, facilitando a integração com qualquer aplicação web, não importa qual seja a linguagem de programação backend (Java, .Net, PHP, Ruby on Rails, Python, etc.)
BuilderJS vem com um documentação abrangente o que ajuda você a começar e integrá-lo ao seu próprio projeto web. Confira em BuilderJS.net API e documentação
BuilderJS é CONFIADO por muitos outros autores e é integrado como um componente de muitas outras plataformas/soluções web no CodeCanyon
Arrastar e soltar elementos
BuilderJS vem com um conjunto de elementos da web integrados que permitem que você crie seu e-mail ou modelos de página com mais rapidez. Se o conjunto padrão não for suficiente, você pode adicionar seus próprios blocos personalizados (se estiver interessado em codificação JavaScript).
Estilo fácil e simples
BuilderJS implementa um gerenciador de estilo simples e poderoso que permite um estilo rápido e fácil de qualquer elemento da web dentro de seu e-mail ou página. Também é possível configurá-lo adicionando seu próprio CSS personalizado.
Design Responsivo
BuilderJS oferece todas as ferramentas necessárias para otimizar seus modelos e torná-los incríveis em qualquer dispositivo. Desta forma, você pode fornecer várias experiências de visualização. Caso sejam necessárias mais opções de dispositivos, você pode adicioná-las facilmente ao editor.
Totalmente personalizável
Normalmente, com o designer visual BuilderJS, você não precisa se preocupar com HTML e CSS. No entanto, ele está sempre lá, disponível para você personalizar. BuilderJS também vem com um editor de código-fonte HTML/CSS, apenas para garantir.
Suporte CSS embutido
Com o BuilderJS, você pode gerar facilmente conteúdo HTML para e-mails com estilos CSS embutidos. Isso significa que os estilos CSS dos links de referência são automaticamente extraídos e convertidos em conteúdo embutido no HTML, garantindo que seus e-mails tenham uma aparência perfeita em qualquer cliente de e-mail.
Feito por desenvolvedores para desenvolvedores!
BuilderJS é totalmente personalizável e aberto a qualquer cenário de integração: você pode torná-lo uma página da web independente ou incorporá-la em seu próprio site. Por exemplo, quando se trata de salvar o trabalho do usuário, o BuilderJS permite configurar um Save URI, para o qual fará uma solicitação POST, passando as últimas atualizações para o script do lado do servidor para tratamento. A solicitação é acionada quando o usuário clica no botão Salvar no construtor. E há muitas outras definições de configuração que permitem personalizar como funciona e interagir com seus outros componentes.
Notas de versão
5.0.4 / 2023-02-05 ================== * Fixed: Outlook 2019 compatibility issues * Fixed: image rendering issue with certain SVG formats * Fixed: improved loading performance * Fixed: duplicate CSS after saving * Fixed: PHP 8.1 compatibility issue with sample code * Fixed: sub-directory issue with images * Fixed: more examples to deal with CSS-inline, cloud storage, etc. * Fixed: more examples in PHP * Fixed: Thunderbird compatibility issues * Fixed: improved custom widget API * Fixed: improved filemanager loading performance * Fixed: detect 'root' parameter automatically in sample scripts (update) * Fixed: more widgets and options 5.0.0 / 2022-09-13 ================== * Fixed: new base templates' structure * Fixed: better compatibility with different email clients * Fixed: broken UI in preview mode * Fixed: UI glitches in MS Edge and older versions of IE * Added: more base templates available * Added: upload sample is included * Added: more API methods added * Added: more rendering options supported * Added: more base widgets added 4.0.6 / 2022-02-26 ================== * Fixed: performance issue when loading template * Fixed: inline edit not working with HTML5 tag * Fixed: CSS not rendered correctly * Fixed: image upload not working with certain versions of TLS * Fixed: better error notification to UI * Added: new material icon set * Added: supported builder mode 3.0.0 / 2022-01-02 ================== * Fixed: unexpected input boxes added to email content * Fixed: reduce content size by eliminating irrelevant styles * Fixed: reduce content size by content minifying * Added: Save & Close button * Added: control panel for custom tags * Added: new icons set for controls * Added: minifized icons now in place * Added: new default themes/layouts 2.2.0 / 2021-11-08 ================== * Fixed: inline editor does not work for certain types of element * Fixed: UI glitches on older versions of IE * Fixed: compatibility issues with older version of IE * Fixed: compatibility issues with older version of Opera * Fixed: more compatible HTTP headers for Ajax requests * Added: more flexible editor mode * Added: more decoration widgets * Added: more preview options * Added: support adding selected item to library for reuse * Added: support for HTTP 1.1 methods PUT, UPDATE, PATCH, DELETE * Added: more SYNC options * Added: convenient TAGS editing * Added: better TAG autocommplete when typing * Added: better TAG preview panel 2.0.0 / 2021-09-23 ================== * Added: responsive support for old email clients * Added: full Edge 11 compatibility * Added: design view supported for older browsers * Added: template font issue per saving * Added: more HTML widgets for the core library * Added: template switching in design view * Added: cloud synchronization support * Added: more drag & drop visual effect * Fixed: open/click tracking not working correctly * Fixed: custom widget does not preserve content 1.0.0 / 2021-06-06 ================== * Added: more layout widgets * Added: full Opera compatibility * Added: customizable headers for Ajax request * Added: detection of invalid HTML structure * Added: more HTML widgets for the core library * Added: use cache to boost template load performance * Added: sync options in construction parameters * Added: double view support * Added: source view with syntax highlight theme * Added: the first publicly available version
Artigos Relacionados