


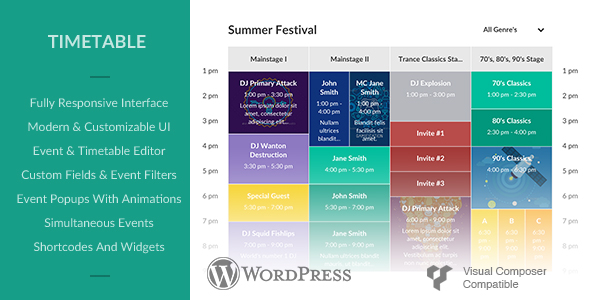
Cronograma responsivo para WordPress
Nosso horário é totalmente responsivo e apresenta uma interface plana limpa e moderna. Crie horários com eventos em 3 escalas diferentes usando um editor ao vivo no backend. Colorir eventos individualmente, por coluna ou por horário. Clique nos eventos para abrir um link personalizado ou um pop-up de evento responsivo usando uma bela animação. Mostre uma descrição completa no pop-up do evento, bem como uma imagem ou vídeo do YouTube. Mostre eventos simultâneos em uma coluna lado a lado. Dê aos eventos uma imagem de fundo. Você pode até criar filtros avançados para filtrar facilmente os eventos.
Adicione campos personalizados aos seus eventos e use-os para exibir o horário ou local do evento, mas também mostrar características do evento como número de convidados, link para fazer reservas, preços de shows, etc. Os campos personalizados podem exibir um dos mais de 500 ícones e mostrar 1 ou 2 linhas de texto/html. Configure muitas opções no painel de administração. Por fim, adicione o horário às suas páginas usando códigos de acesso ou widgets.
Estilo plano moderno


Horários e eventos apresentam uma interface moderna e plana. Todas as cores e estilos podem ser alterados manualmente. Selecione cores diferentes para eventos diferentes ou estilize todos os eventos da mesma forma. Existem duas opções de estilo diferentes: Uma única cor de fundo que muda para mais escuro/mais claro/ou cor personalizada ao passar o mouse. Ou uma cor de fundo com uma barra que é preenchida ao passar o mouse. Ambas as opções requerem apenas uma única entrada de cor, por isso são rápidas e fáceis de configurar.
Selecione quais dados você deseja exibir na caixa de evento e na dica de ferramenta. Escolha entre o título do evento, horário e descrição (breve). Além disso, você pode truncar o título e a descrição para caber em uma linha ou mostrá-los completamente.

Complemento de layout horizontal


Nosso addon horizontal fornece um layout horizontal para o horário. Ele suporta todos os recursos do layout original, como uma interface moderna e responsiva, pop-ups, planos de fundo de imagens, filtros e muito mais. O layout é totalmente personalizável e diferentes escalas são possíveis.
Selecione quais dados você deseja exibir na caixa de evento e na dica de ferramenta. Escolha entre o título do evento, horário e descrição (breve). Além disso, você pode truncar o título e a descrição para caber em uma linha ou mostrá-los completamente.

Exibição de lista

Há também um layout de lista. Escolha escalar automaticamente em um layout de lista ou sempre fazer com que o horário apareça como uma lista usando uma opção no código de acesso. O layout da lista parece muito claro em navegadores móveis e mantém seu horário organizado em telas menores. É claro que existem muitas opções de aparência e comportamento para esse layout no painel de administração, e recursos como filtros ainda funcionam muito bem.

Horários do Evento

(captura de tela com estilo de evento 2)
Para economizar tempo, é possível atribuir vários horários e colunas para cada evento. Se quiser anular outros campos para seus intervalos de tempo (como a cor ou descrição do evento), você pode torná-los campos editáveis para intervalos de tempo. Seus intervalos de tempo se comportam como eventos e copiam todos os dados de seus pais, exceto o horário, a coluna e os campos editáveis.

Eventos simultâneos lado a lado

Você pode ter 4 eventos acontecendo simultaneamente na mesma coluna. Os eventos simultâneos se comportam da mesma forma que os eventos normais, eles simplesmente possuem uma configuração de posição. Eventos simultâneos também podem incluir intervalos de tempo.

Pop-ups de eventos

Clicar em eventos abrirá pop-ups de eventos. Os pop-ups podem apresentar uma imagem ou vídeo do YouTube, campos personalizados e uma descrição completa. Eles são totalmente responsivos e compatíveis com dispositivos móveis, e são mostrados com uma bela animação. É possível desabilitar as animações caso você não as queira, ou desativá-las apenas para navegadores móveis. As animações usam animações CSS3 quando possível para aumentar o desempenho. Você também pode personalizar o estilo do pop-up, como cor do texto, cor do link e cor de fundo.

Os campos personalizados

Adicione campos personalizados aos seus eventos e use-os para exibir o horário ou local do evento, mas também mostrar características do evento como número de convidados, link para fazer reservas, preços de shows, etc. Os campos personalizados podem exibir um dos Mais de 500 ícones e mostre 1 ou 2 linhas de texto/html.
Além disso, você pode adicionar texto dinâmico dentro de campos personalizados como {column_title} ou {start_time}, que gerará os dados automaticamente.
Editor de horários

Gerenciar seus horários e eventos é muito fácil usando nosso editor ao vivo integrado. Chega de pesquisar em tabelas ou listas para seus eventos, mas veja uma visualização ao vivo de seu horário enquanto você o edita. Basta clicar nos seus eventos para editá-los e gerenciá-los em uma interface simples de usar. Passar o mouse sobre os eventos no editor mostrará uma dica para atualizar o evento usando AJAX (não visível na captura de tela). Use arrastar e soltar para gerenciar a ordem das colunas e dos campos personalizados. Além disso, teste a aparência do seu horário em telas menores, alterando o tamanho do seu navegador enquanto edita o horário.
Compositor Visual

O Timetable se integra perfeitamente ao Visual Composer. Os usuários com o Visual Composer instalado podem facilmente adicionar horários às páginas usando o Cronograma Responsivo elemento.
Lista de recursos
- Interface responsiva e otimizada para dispositivos móveis
- Eventos simultâneos lado a lado
- Imagens de fundo para eventos
- Gerador e widget de shortcode de horário
- Navegação de hashtag com histórico
- Substituir opções no Shortcode e Widget
- Baixe como documento PDF NOVO!
- Elemento Compositor Visual NOVO!
- 3 escalas de horários diferentes
- Complemento de layout horizontal ($ 8) *
- Layout horizontal responsivo
- Todas as características do horário original
- IU personalizável
- Várias escalas
- Compatível com dispositivos móveis
- Caixas de Eventos
- Eventos coloridos individualmente, por coluna ou por horário
- Dicas de ferramentas para mostrar título completo, hora e/ou descrição
- Truncar automaticamente o título e a descrição para caber nas caixas
- Alinhar o texto à esquerda, ao centro ou à direita
- Escolha entre 2 estilos de caixa de evento (veja demonstrações)
- Pop-ups de eventos
- Animações pop-up
- Responsivo e compatível com dispositivos móveis
- Defina uma largura máxima
- Descrição HTML completa
- Imagem ou vídeo do YouTube
- Reprodução automática de vídeo do YouTube
- Mostrar campos personalizados no pop-up
- Abrir pop-up de evento via link
- Cor do link personalizado
- Intervalos de tempo
- Dê a um evento vários horários
- Os intervalos de tempo se comportam como eventos normais, mas copiam os dados dos pais
- Escolha quais campos devem ser copiados e quais devem ser editáveis por intervalo de tempo (como descrição, cor, etc.)
- Gerencie facilmente intervalos de tempo no editor
- Os campos personalizados
- Adicione campos personalizados ilimitados
- Escolha entre mais de 500 ícones ou não mostre nenhum ícone
- Adicione 1 ou 2 linhas de texto
- Campos personalizados dinâmicos: use automaticamente o título do campo personalizado, título da coluna, título do evento, hora, hora de início, hora de término
- Editor de eventos
- Editor responsivo
- Editor ao vivo: veja suas alterações em tempo real
- Configurações de horário, coluna e evento
- Colunas classificáveis e campos personalizados
- Integrado ao back-end do WordPress
- Duplique facilmente eventos e horários
- Horários de importação e exportação
- Alterar cores
- Altere facilmente todas as cores com um seletor de cores
- Redefinir as cores para o padrão
- Opção para empilhar colunas em telas menores
- Adicione CSS personalizado
- Adicione classes CSS personalizadas a eventos e colunas para estilizá-los individualmente
- Formato de hora
- Mostrar barra lateral esquerda, direita, ambas ou oculta
- Definir cores do padrão de fundo
- Desative animações e/ou dicas de ferramentas para navegadores móveis
*Requer compra do addon.
Registro de alterações
1.16.0 (25 May 2018) * Improved performance when no custom css is necessary. 1.15.0 (21 September 2016) * Added Upcoming Events View & Shortcode 1.14.1 (13 September 2016) * Fixed small bugs 1.14.0 (12 September 2016) * Added timetable element for visual composer users. 1.13.0 (8 September 2016) * Added PDF download button: users can now download the timetable in PDF format, or a print-ready HTML page. * Fixed bug where google font was not loaded via https * Fixed bug where users couldn't duplicate events if they had a different database prefix 1.12.0 (5 August 2016) * Added support for horizontal layout addon. * Added import & export timetables feature. 1.11.1 (30 April 2016) * Added sticky column title's. * Added button to duplicate events. * Added option to run shortcode's inside event descriptions. 1.10.1 (23 January 2016) * Fixed bug where disabling multiple options for filters wouldn't work. * Fixed bug which wouldn't allow users to hide event descriptions. * Fixed PHP error in schedule.top.php. 1.10.0 (13 January 2016) * Added new responsive List View layout. * Automatically change to List View when the browser scale changes, or when viewing on mobile device. * Fixed bug where clicking arrow keys would open events. * Fixed multiple PHP errors in empty timetable. 1.9.0 (16 December 2015) * Added shortcode option "columns" to show only a select group of columns. * Added shortcode option "filters" to pre-select filters upon loading. * Added "filter_visible" option to hide the filter dropdown. 1.8.0 (26 October 2015) * Added button to easily duplicate Timetable's * Added new field to set the scale height in pixels 1.7.1 (23 September 2015) * Fixed bug with hashtag url. 1.7.0 (22 September 2015) * Added Simultaneous Side-By-Side Events. * Added Image as Background for Events. * Added Next/Previous Event Buttons. * Added AJAX Navigation With History. * Added Links For Events. * Updated responsive view: Event padding can be adjusted on smaller screens. * Updated Image Picker: Select Image Size To Reduce Bandwidth. * Fixed many small bugs. 1.6.0 (14 July 2015) * Added event filters: create dynamic filters that let your user quickly browse through events with ease. * Fixed bug where removing all custom fields would give an error. * Fixed bug where title would still have a margin with sidebar hidden. 1.5.1 (16 June 2015) * Added button to delete custom fields. * Updated events so they don?t change background on mouse hover when ?on click? is set to ?Do Nothing?. * Updated buttons in editor to scroll with viewport. * Fixed bug where the editor would open in a new tab. 1.5.0 (15 June 2015) * Added Event Time Slots: Create events and save time by giving them multiple time slots and columns. * Added another event box style. * Added ?event color? field to editor ajax tooltip. * Added option to select increments in the time pickers in the editor. * Updated typography: column and event title?s now show in bold. * Fixed bug where column color's in the editor would be incorrect. * Fixed bug where updating data without making changes would display errors. 1.4.0 (9 June 2015) * Added tooltip in the editor to easily change event title, column and time. * Fixed bug which would display an error in the first column. 1.3.0 (Jun 5 2015) * New timetable editor integrated into the WordPress backend instead of a separate tab. * Added feature to show multi-line description in event box which automatically shortens. * Added WordPress Image Uploader to easily select images. * Updated meta fields: now called Custom Fields to make it more clear, no functional difference. 1.1.0 (May 22 2015) * Added feature to stack columns below each other when width is smaller than x pixels * Updated mobile view to show popup at top of window instead of at 100px 1.0.0 (May 21 2015) * First version
Artigos Relacionados


