
Galeria de salas

Apresentamos um produto extraordinário que irá revolucionar a forma como a arte é apresentada e levar os seus utilizadores numa viagem por uma galeria real.
Se você está procurando uma maneira de seu site refletir a atmosfera de sua instituição ou quer saber como atrair a atenção do seu público para sua criatividade, Galeria de salas é a escolha perfeita.
Ele oferece possibilidades de personalização ilimitadas.
Super fácil de implementar em qualquer sistema ou estrutura CMS
- Escolha uma das três formas de trabalhar com a galeria: Vanilla JS/jQuery/React
Usando Vanilla JS:
- Anexe a biblioteca da sala da galeria JS ao cabeçalho do seu documento
- Adicione um ID à sua tag body, por exemplo: div
- Selecione suas imagens (img) no corpo usando JS Query Selector
- Crie um objeto de galeria e inicialize-o (apenas uma linha de código)
- Tudo isso em 4 linhas de código
Incluímos 3 exemplos de uso para facilitar ainda mais!
Características principais
Altere as cores da parede, do teto e do piso
Adicione suas próprias texturas e personalize a galeria para atender às suas necessidades
Determine o conteúdo de cada segmento de parede (objeto) e coloque qualquer conteúdo HTML nele
Código fonte do Reagir.js componente está incluído para fácil extensão durante o desenvolvimento
Detalhes técnicos
Totalmente adaptado aos navegadores modernos, responsivo e rápido
Baseado em tecnologias comprovadas de animação CSS e variáveis CSS
conteúdo do pacote
Arquivos de pacote NPM (package.json) para instalar o componente em seu aplicativo JavaScript
Código fonte do Reagir.js componente com estilos em SASS (SCSS) que você pode modificar conforme necessário
Uma biblioteca em puro JavaScript se você não estiver usando React
jQuery plugin se você usa jQuery em seu site
Exemplos prontos de implementação e configurações
Acesso à configuração em diferentes níveis, como configurações de JavaScript, estilo JavaScript, eventos JavaScript, retorno de chamada JavaScript, variáveis CSS, variáveis SASS
Opções de personalização
Três opções para fornecer dados de imagem à galeria: um arquivo JSON com links e descrições, uma função de promessa ou especificação de tags de imagem na página de destino
Configurações do modo escuro
Planos de fundo e cores de paredes, teto e piso para cada modo
Três estilos para setas e botões, com a opção de fazer upload dos seus próprios
Três estilos de paginação, incluindo miniaturas
Descrição, título e conteúdo de cada segmento de parede na galeria, incluindo vídeos e seu próprio código HTML
No caso de utilização do componente React.js, possibilidade de implementação de qualquer conteúdo reativo no segmento de parede
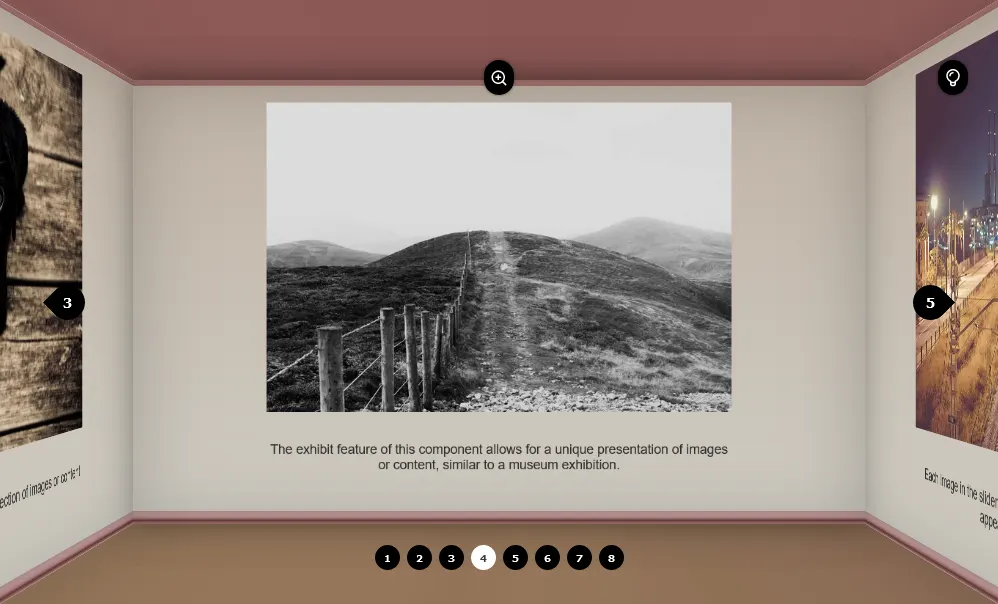
Como funciona
Vá para a visualização ao vivo
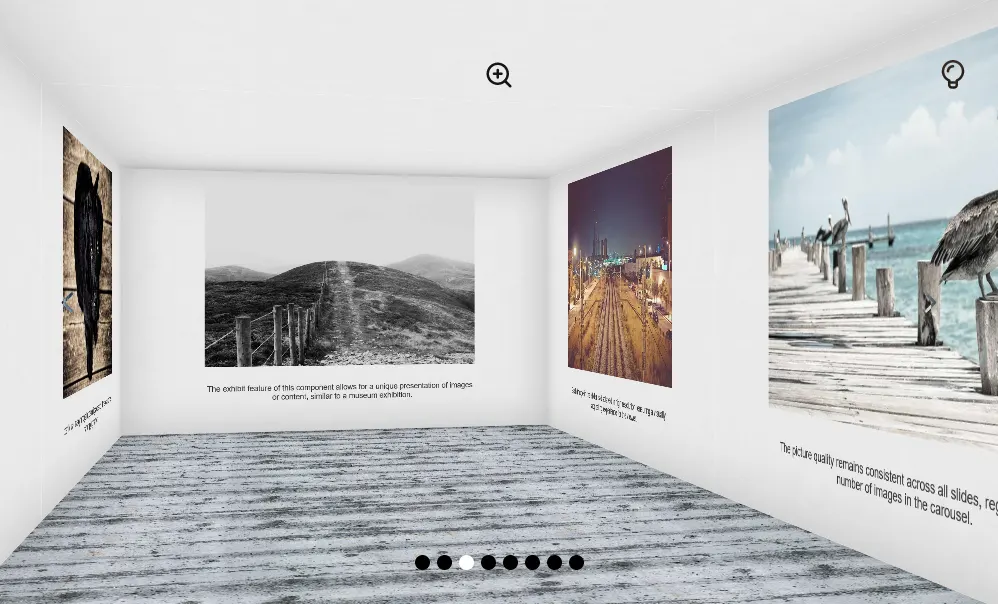
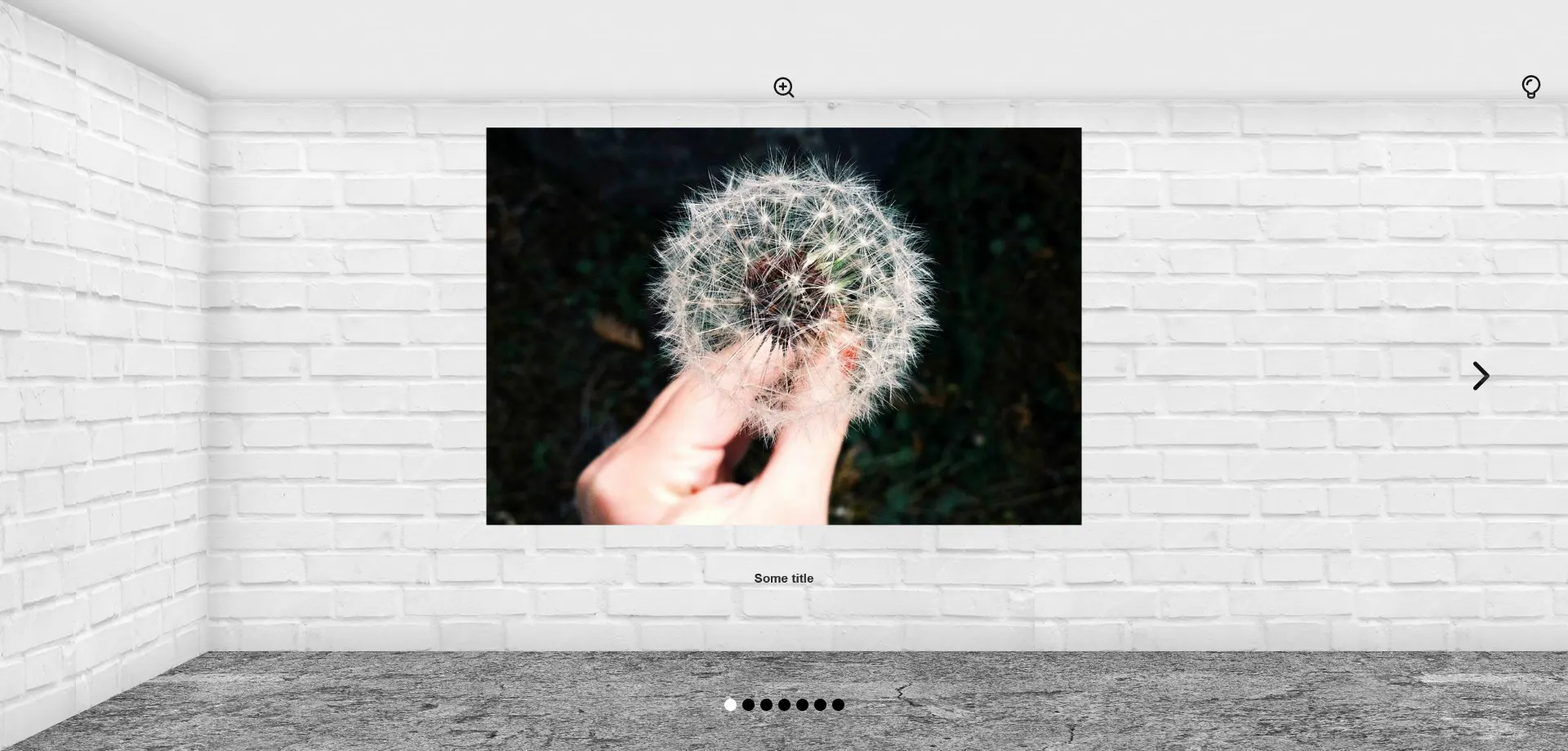
Veja como Galeria de salas parece ao vivo e em capturas de tela.
durante a animação

personalização de paredes

modo escuro

estilo de navegação

no dispositivo móvel

Artigos Relacionados



