

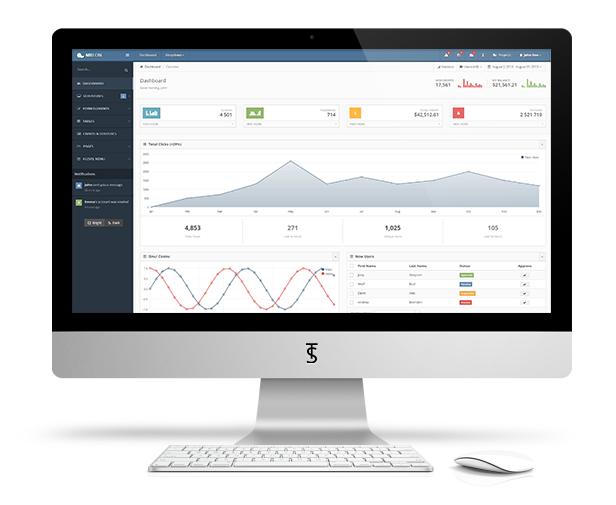
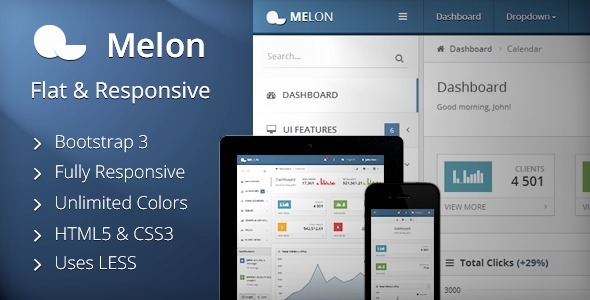
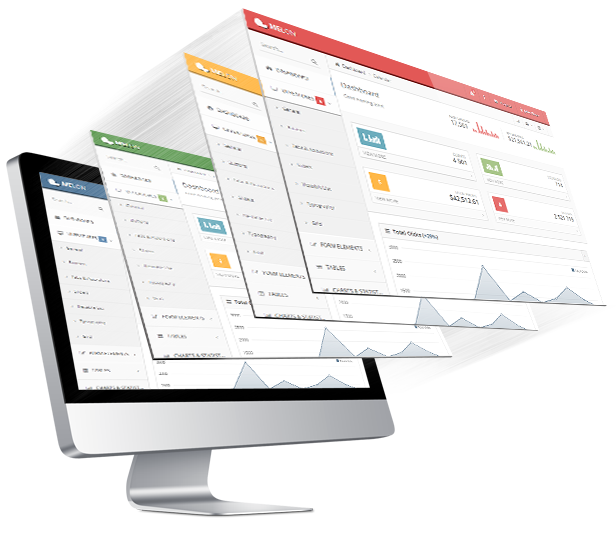
Melão – um novo premium plano e responsivo Modelo de administração baseado em Inicialização 3 com muito estrutura de conteúdo flexível. É construído com técnicas modernas como HTML5 e CSS3 para ser usado para soluções de back-end de qualquer tamanho. Melão é leve, rápido e apresenta um conjunto expansível de componentes adequados para muitas necessidades em uma variedade de dispositivos. Tem um design limpo, moderno e intuitivo o que faz com que seu próximo projeto pareça incrível e ainda assim fácil de usar.
Cores ilimitadas possíveis

Gráficos exclusivos

Código bem organizado e documentado

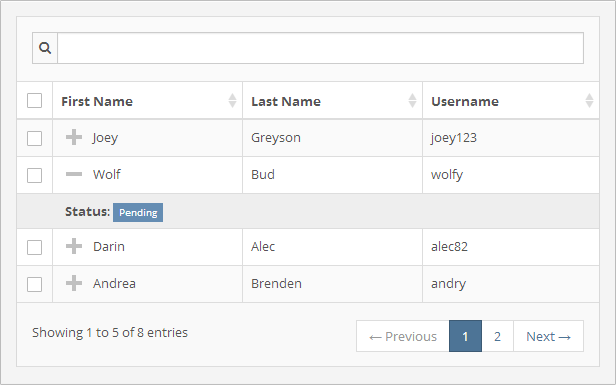
Tabelas Responsivas

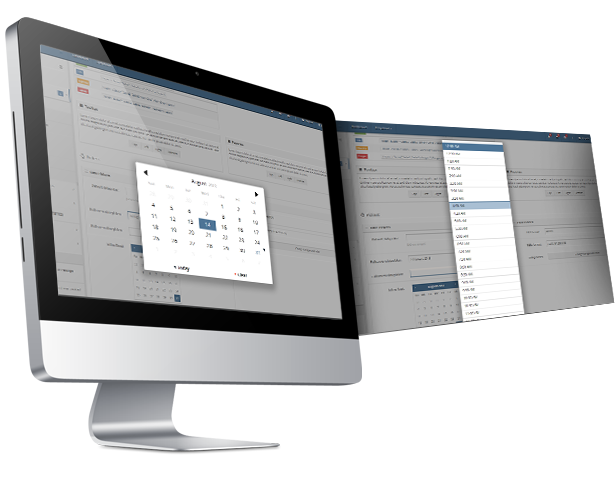
Seletor de data e hora em tela cheia

Páginas de login, inscrição e “Senha esquecida”


- Baseado no Twitter Inicialização 3
- Design de estilo plano limpo, moderno, intuitivo e totalmente responsivo (funciona em todos os principais navegadores, tablets e telefones)
- Construa com HTML5, CSS3 e JavaScript válidos
- CSS construído com MENOS (MENOS está incluído)
- Cabeçalho/barra lateral fixo e não fixo
- Mostrar/Ocultar/Redimensionar barra lateral
- Dois temas da barra lateral: Escuro brilhante
- Código amigável ao desenvolvedor
- Ícones
- Fonte incrível
- Glifos
- Fuga
- Abra a fonte Sans Google
- Elementos de interface
- Pesquisa na barra lateral
- Alternador de projeto
- Notificações
- Modais (incluindo Bootbox)
- Barras de progresso
- Alertas
- Vários layouts de widget
- Etiquetas e emblemas
- Dicas de ferramentas e popovers
- Seletor de data, hora e cores (incluindo selecionador de data e hora em tela cheia)
- 7 cores de botões: cinza, azul, ciano, verde, amarelo, vermelho, preto
- Botões mini, pequenos, grandes e de bloco
- Menu suspenso/-ups de botões
- Guias (guias de caixa e embutidas (superior, inferior, esquerda, direita) e acordeões
- Controles deslizantes (jQuery UI e mostradores circulares)
- Listas aninhadas
- Tipografia estilizada
- Elementos de formulário
- Campos de entrada de texto padrão com espaço reservado, foco automático, dica de ferramenta ao passar o mouse, somente leitura, desativado, com comprimento máximo e valor predefinido
- Textarea com altura fixa, crescimento automático e recurso limitado/de contador
- Menus suspensos estilizados com pesquisa
- Spinner: entrada simples de números, decimal, moeda, …
- Caixas de seleção e rádios estilizados
- Editor WYSIWYG
- Mecanismo de validação integrado
- Formulários horizontais e verticais
- Entradas mascaradas
- Caixas de listagem dupla
- Gráficos flutuantes integrados
- Linhas
- Barras (verticais e horizontais)
- Tortas
- Atualização automática de gráficos
- Widgets de gráfico
- Com dicas de ferramentas
- Tabelas
- Tabelas estáticas
- Tabelas dinâmicas/gerenciadas (DataTables)
- Tabelas Responsivas
- Tabelas listradas, com bordas, flutuantes, condensadas e verificáveis
- Tabelas com rodapé e paginação
- Tipografia
- Títulos e estilos CSS padrão
- Citações em bloco à esquerda e à direita
- Estilos de ênfase
- Estilos de lista
- Descrições horizontais e verticais
- E muito mais…

Ao comprar este item, você ganha atualizações vitalícias para meu modelo de administração (sem nenhum custo extra). Se você quiser ver algum novo recurso do Melon, é só me avisar e darei o meu melhor para incluir seu recurso na próxima atualização.

Adoro ouvir seus comentários e agradeço quaisquer comentários sobre meus itens. O suporte para todos os meus temas e modelos é realizado através do meu fórum de suporte.
Visite os Fóruns de Suporte | Crie a sua conta aqui
Nota: Se você quiser avaliar este item com menos de 5 estrelas, entre em contato comigo. Farei o possível para corrigir e atualizar todos os seus pontos de crítica. Seu contentamento é muito importante para mim!

Versão 2.0.0 (22 de abril de 2014)
- Características:
- Novo: Atualizado para Inicialização 3.1.1
- Novo: Fitas adicionadas
- Correções de bugs:
- Corrigido problema de índice z do DatePicker
- Form Wizard: Não valida mais o formulário, se o índice clicado nos botões da etapa for menor que o índice ativo
- Permitir limpar a caixa de seleção em um DataTable com ColumnFilter
- Impedir a alternância da caixa de seleção desativada se a caixa de seleção ‘alternar tudo’ foi clicada
- Múltiplas áreas de texto com contador de caracteres agora são possíveis na mesma página
- Estilizando um grupo de listas Bootstrap 3 dentro de um widget em caixa com “sem preenchimento”
- As listas duplas não estavam enviando seu valor (obrigado, syscover!)
- As páginas impressas do Firefox não têm mais bordas
- Os botões de aumentar/diminuir zoom do Google Street View agora são exibidos corretamente nos widgets do Google Maps
- Borda corrigida da pesquisa em DataTables no Internet Explorer 9
Versão 1.2.0 (11 de novembro de 2013)
- Características:
- Novo: Assistente de formulário
- Novo: Página de erro 404
- Novo: Bootstrap Switch (“caixas de seleção do iOS”)
- DataTables agora oferecem suporte ao plugin ColumnFilter com o uso do atributo data-columnFilter='{}’
- DataTables verificáveis aprimorados com paginação: a alternância mestre agora está mudando para o estado correto quando a paginação foi usada
- DataTables agora pode ser estendido com uma função que você pode definir com data-dataTable-function=”” (obrigado karlfalconer!)
- Adicionando suporte para .table-vertical-align
- O menu superior esquerdo do cabeçalho agora é responsivo e pode ser exibido em telefones
- Correções de bugs:
- Removido acentos em nomes de arquivos
- Barra lateral corrigida com espaço em branco à esquerda após redimensionar a janela quando a barra lateral era redimensionada
- Os botões da barra de ferramentas do cabeçalho do widget às vezes eram 1px muito altos no Firefox
- Os ícones de entrada no login agora estão ocultos corretamente ao alternar para a guia de registro
- Bootbox não possui mais barras de rolagem duplas
- Função resetForm() de validação jQuery corrigida
- TableTools e ColVis agora podem ser usados juntos
- Guias dentro de guias agora são possíveis
- Digitar em foco em select2-boxes agora funciona no Chrome
- Validação aprimorada em formulários verticais
Versão 1.1.0 (15 de setembro de 2013)
- Características:
- O login agora tem validação integrada
- Widgets completos do Google Maps
- Gráficos com zoom e visão geral
- “Display Length” do DataTables agora pode ser configurado via data-display-length=”10”-
- Adicionado exemplo de rolagem horizontal e possibilidade de data-horizontal-width=”150%”-
- Adicionado o atributo data-dataTable=”{}” para DataTables para definir algo como um ajax-
- Removido Underscore.js e mudado para Lo-Dash (resultando em carregamento de página mais rápido)
- Vários alternadores de projetos agora são possíveis
- Adicionadas barras de progresso finas (como no YouTube) para solicitações Ajax ou similares (usando nprogress)
atributo diretamente em HTML
atributo
fonte diretamente em HTML
- Correções de bugs:
- Removido acentos em nomes de arquivos
- assets/img/icons/iconsweets/is2(branco|escuro)/exposé.png para expor.png
- Adicionada cláusula if em app.js para $.cookie
- Corrigida a exibição de espaço em branco em vez da barra lateral em tablets Android (somente paisagem) com o Chrome
- Cabeçalhos de DataTables ao redimensionar agora estão alinhados corretamente
- As seleções agora estão estilizadas corretamente com uma fonte ajax em DataTables
- Corrigidos alguns problemas do IE8
- Removido acentos em nomes de arquivos
Versão 1.0.0 (3 de setembro de 2013)
- lançamento inicial
Artigos Relacionados