
Introdução
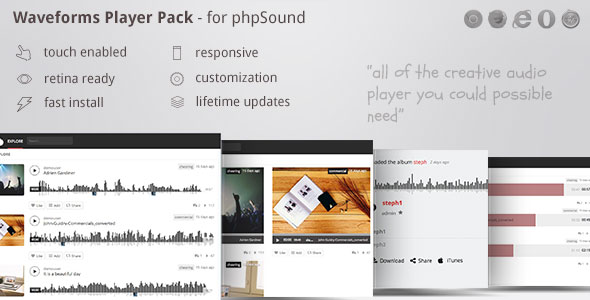
Personalize o phpSound ao seu gosto com 7 (seis) skins para escolher. O sticky player também tem 2 skins para escolher, então há 14 combinações possíveis
Depois que você tiver o phpSound configurado, você apenas copia os arquivos fornecidos no pacote, acessa esse arquivo no seu servidor e pode simplesmente instalar com um clique com um clique. O script fará todo o trabalho pesado!

Atualizações
Para atualizar basta:
- sobrescrever arquivos e tema fornecidos
- desinstalar a versão atual do zoomsounds (detalhes na documentação)
-
Cópia instalar_dzsap.php, addon_dzsap.php, instalar_dzsap_install.php,dzsap.js, install_dzsap_uninstall.php e instalar_dzsap_assets/ no diretório raiz de instalação do phpsound
-
Copiar temas/som_zoomwave no diretório raiz do seu phpsound /pasta de temas
- Instale a versão atual com suas configurações preferidas
ATUALIZAÇÃO 1.27 [ 08/01/2018 ]
- [FIX] atualizar suporte para phpsound 4.0 +
ATUALIZAÇÃO 1.26 [ 04/04/2018 ]
- [FIX] um bug com comentários não aparecendo para usuários não logados
- [FIX] o botão de espaço funcionará nos comentários agora
ATUALIZAÇÃO 1.25 [ 04/01/2018 ]
- [FIX] um bug com dados pcm piscando um começo
- [FIX] vários bugs com o progresso da onda não atualizando enquanto pausado
- [FIX] um bug onde comentários cronometrados não seriam enviados na versão 3.0 + do phpsound
ATUALIZAÇÃO 1.24 [ 02/22/2018 ]
- [FIX] um bug com comentário na trilha não funcionando / não exibindo
ATUALIZAÇÃO 1.23 [ 02/16/2018 ]
- [FIX] comentários não enviados
- [FIX] O formulário de comentários não aparecerá mais para usuários não logados
ATUALIZAÇÃO 1.22 [ 02/03/2018 ]
- [FIX] links permanentes
- [FIX] reprodução automática da próxima faixa corrigida
ATUALIZAÇÃO 1.21 [ 02/02/2018 ]
- [FIX] alguns bugs com dados pcm não atualizando e baixando músicas toda vez
ATUALIZAÇÃO 1.20 [ 01/28/2018 ]
- [FIX] barra de progresso cheia ao carregar a página
- [ADD] cor de progresso e cor de fundo para design de ondas
- [ADD] possibilidade de adicionar usuário/senha ao painel de administração do zoomsounds
ATUALIZAÇÃO 1.10 [ 01/05/2018 ]
- [FIX] algumas correções de bugs
- [ADD] possibilidade de usar seu tema (se você tiver um tema escuro ou qualquer outro tema, o instalador tentará integrar o zoomsounds em seu tema (não se preocupe – seu tema não será realmente modificado e você pode desinstalar o zoomsounds a qualquer momento)
- [ADD] PhpSound Wave skin – um novo skin que apenas adiciona uma barra de limpeza de formas de onda e tenta manter o design original do phpsound
Recursos do reprodutor de áudio
- Tecnologia HTML5 – esta galeria usa as últimas técnicas html5 para oferecer uma experiência nunca vista antes aos seus clientes
- totalmente responsivo – parece ótimo do celular para HD
- um formato obrigatório – a parte difícil é feita pelo script do player para que o usuário tenha uma experiência fácil de edição – apenas mp3 é necessário
- toque otimizado – os dispositivos touch não são esquecidos
- três peles – três skins completas para se adaptar a todas as marcas
- Tecnologia CSS3 – este player usa definições css3 de ponta
- fácil instalação – compre, baixe o zip, leia os documentos
- Otimizado para iPhone/iPad – esta galeria foi otimizada para dispositivos Apple touch
- Otimizado para Android – este componente foi testado no Android 4.0 e funciona muito bem
- desenvolvedor / SASS powered – o CSS deste componente foi construído em cima do SASS, o que significa que os usuários do SASS terão facilidade para modificar os skins. Para usuários não-SASS, também não é problema porque os arquivos CSS (gerados pelo SASS) são fornecidos
- 100% CSS personalizável – quer fazer pequenas modificações nas skins? As skins são 100% construídas a partir do css e é muito fácil editar com conhecimento de css
- SEO amigável – construído com otimização de mecanismos de busca na mente desde o início
- compatível com todos os principais navegadores, incluindo o IE – compatível do IE7 ao IE10, Chrome, Safari e Firefox
Perguntas frequentes
como ter material design para trilhas
adicione isso em CSS extra ao instalar
.track-container{
margin-bottom: 15px;
box-shadow: 1px 1px 3px rgba(0,0,0,0.3);
background-color: #fff;
}
nenhuma música waveform após a instalação?
Você pode ter alguns arquivos proibidos
Por exemplo, este arquivo não pode ser acessado ../themes/sound_zoomsounds/audioplayer/audioplayer.js
Peça ao seu provedor de hospedagem para consertar
a instalação falhou?
install condição index.php - not installed embed.php - not installed classes.php - not installed pcm table - installed
Certifique-se de ter permissões 755 nesses arquivos
Como alterar as cores das ondas do player da página de exploração
Se você estiver usando seu tema, vá para dzsap.js e substitua
, design_color_bg: "222222"
, skinwave_wave_mode_canvas_reflection_size: "0.25"
, design_color_highlight: "ff4444"
para
, design_color_bg: "ff0000"
, skinwave_wave_mode_canvas_reflection_size: "0.25"
, design_color_highlight: "00ff00"
ou e outro código de cores
Como alterar a cor da onda do player de rodapé
Se você estiver usando seu tema
Editar index.php e na linha 256 editar
, design_color_bg: "222222"
, design_color_highlight: "ff4444"
Se você estiver usando o tema zoomsounds
Editar temas/sons_zoomsounds/html/wrapper.html
linha 350
, design_color_bg: "222222"
, design_color_highlight: "ff4444"
Com suas cores
Artigos Relacionados