











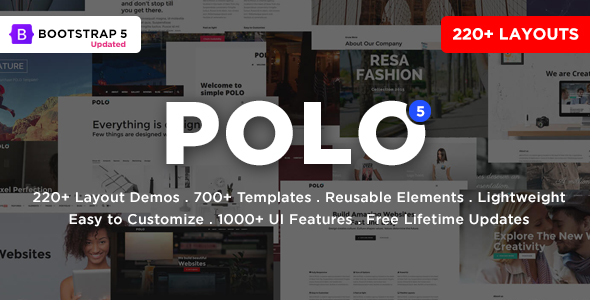
Polo é um poderoso modelo de Bootstrap multifuncional. Tem infinitas possibilidades para criar sites impressionantes, independentemente do tipo de negócio. Pode ser Corporativo, Portfólio, Pessoal, Agência, Negócio, Hotel, Restaurante, Casamento, Landing, Loja, Blog, One Page, qualquer coisa. Reunimos mais de 200 demonstrações de layout (prontas para uso), mais de 600 arquivos HTML e mais de 50 códigos de acesso. Funciona muito rápido e é responsivo de forma inteligente, fica incrível em PCs, tablets, smartphones, etc. Seus visitantes poderão experimentar o mesmo design brilhante e otimizado em diferentes tipos de tela.
Lista estendida de recursos
- Mais de 220 demonstrações pré-projetadas
- Mais de 700 arquivos HTML
- Gole e SASS
- Estilos de layout amplo e em caixa, moldura e moderno
- 20 estilos de cabeçalho
- 20 estilos de menu
- Painel lateral
- 12 estilos de rodapé
- Mais de 70 códigos de acesso, cada um com muitos estilos diferentes.
- Controle deslizante de tela cheia com funcionalidade de paralaxe
- Fundos de imagem e vídeo paralaxe
- Uma página capaz
- Menus fixos
- Mega Cardápio
- Versão de título de 12 páginas com efeitos de animação
- 15 widgets
- Widget de feed do Instagram
- Widget de feed do Twitter
- Plug-in jQuery responsivo Slider Revolution (valor de 12$) – GRATUITO
- Plug-in do Editor Visual Slider Revolution (valor de 18$) – GRATUITO
- Controle deslizante de coruja
- Altamente personalizável
- Portfólio: Alvenaria, Clássico, 22 efeitos de flutuação incríveis…
- Toneladas de animações de entrada e saída
- Rolagem Suave
- 5 barras laterais diferentes (modernas e clássicas)
- Controle deslizante de texto
- Controle deslizante do carrossel
- Transições de página AJAX
- Visualização rápida da loja
- HTML5 e vídeos do YouTube
- Pesquisa de fantasias no Google
- Tabelas de preços
- Layout de alvenaria do blog
- Mapa do Google (novo)
- Inicialização 5
- HTML5 e CSS3
- Fontes da Web do Google
- Ícones incríveis
- Layout 100% Responsivo
- Retina pronta
- Otimizado para SEO
- Formulário de contato PHP funcional
- Feeds do Twitter e do Flickr
- Carregadores de páginas personalizados
- Código HTML W3C válido
- Suporte para vários navegadores
- Bem documentado
- Atualizações vitalícias gratuitas
Apoiar

Fonte e Créditos
Todas as imagens são apenas para fins de demonstração e não estão incluídas no pacote, porém você pode baixá-las novamente nos sites abaixo. Quase todas as imagens (sem incluir overclothing.com, Daniel Zenda, Freepik etc…) são liberadas livres de direitos autorais sob Creative Commons CC0.
Imagens e modelos
- Todas as ações gratuitas http://allthefreestock.com
- As ações http://thestocks.im/
- Unsplash http://unsplash.com/
- Hambúrguer Gráfico http://graphicburger.com
- Gratisografia http://www.gratisography.com/
- Placeit https://placeit.net/c/people
- ImmagiPic http://www.immagipic.com/
- Graphberry http://www.graphberry.com
- Pixabay https://www.pixabay.com/
- Pexels https://www.pexels.com/
- Fundo poligonal http://blog.spoongraphics.co.uk/freebies/20-free-high-res-geometric-polygon-backgrounds
- Padrões http://subtlepatterns.com/
- Daniel Zenda https://www.flickr.com/photos/astragony/
- OVER Roupas https://overclothing.com/
- Conceito de APP (App Showcase) https://dribbble.com/shots/2056410-Let-s-Cook-Recipe-App-Design-Concept-Free-PSDs?list=searches
- Vetor de bolo de ícones de padaria projetado por Freepik, projetado por Freepik, vetor de bolo projetado por Freepik, vetor vintage projetado por Freepik
Roteiros
- Revolution Slider http://codecanyon.net/item/slider-revolution-responsive-jquery-plugin/2580848 – (Premium – Incluído no modelo, licença gratuita usando dentro do modelo Polo)
- Datetimepicker para Bootstrap 5 https://github.com/Eonasdan/bootstrap-datetimepicker/
- FitVids http://fitvidsjs.com/
- Isótopo http://isotope.metafizzy.co
- Feed do Flickr http://www.newmediacampaigns.com/page/jquery-flickr-plugin
- jQuery http://www.jquery.com/
- jQuery aparece https://github.com/bas2k/jquery.appear/
- Contagem regressiva http://keith-wood.name/countdown.html
- CountTo https://github.com/mhuggins/jquery-countTo
- Facilitação de Jquery http://gsgd.co.uk/sandbox/jquery/easing/
- Gráfico de pizza fácil http://github.com/rendro/easy-pie-chart/
- jQuery gMap 2 – API do Google Maps V3 http://labs.mario.ec/jquery-gmap/
- MB YTPlayer https://github.com/pupunzi/jquery.mb.YTPlayer
- Pop-up magnífico http://dimsemenov.com/plugins/magnific-popup/
- multiScroll.js https://github.com/alvarotrigo/multiscroll.js
- Carrossel de corujas v2 http://www.owlcarousel.owlgraphic.com/
- partículas.js https://github.com/VincentGarreau/particles.js
- Scrollify http://projects.lukehaas.me/scrollify/
- Simplr-smoothscroll https://github.com/simov/simplr-smoothscroll
- Estelar http://markdalgleish.com/projects/stellar.js
- Apresentação de slides de Vegas https://github.com/jaysalvat/vegas
- Veja https://github.com/vodkabears/Vide/
- jRespond https://github.com/scottjehl/Respond
- Moment.js https://github.com/moment/moment/
- Morphext http://morphext.fyianlai.com/
- Retina.js https://github.com/imulus/retinajs
- Plug-in de formulário jQuery http://jquery.malsup.com/form/
- Validador jQuery http://jqueryvalidation.org/
- Notificação de Bootsrap http://bootstrap-notify.remabledesigns.com/
- Daterangepickerhttps://github.com/dangrossman/daterangepicker
- Seletor de intervalo de datashttps://tempusdominus.github.io/bootstrap-4/
- Tabelas de dados http://datatables.net
- Chart.js http://www.chartjs.org
- amCharts http://amcharts.com/
- Ion.RangeSliderhttp://ionden.com/a/plugins/ion.rangeSlider/en.html
- prancheta.jshttps://clipboardjs.com/
- Switch Bootstrap http://bootstrapswitch.com/
- Cookie Jshttps://github.com/js-cookie/js-cookie
CSS e fontes
- Estrutura Bootstrap http://getbootstrap.com/
- Animação http://daneden.github.io/animate.css/
- Fonte incrível http://fortawesome.github.io/Font-Awesome/
- Fontes do Google https://www.google.com/fonts
PHP
- Mailchimp http://mailchimp.com/
- PHP Mailer https://github.com/PHPMailer/PHPMailer
Atualizações e registro de alterações
Clique aqui para ver o changelog
Artigos Relacionados