Nota: este post tem links de afiliados. Ao clicar e fazer compras ganhamos comissões. Obrigado!

Estamos todos familiarizados com caixas de seleção e botões de opção HTML. A coisa mais frustrante sobre eles é que não há como mudarmos sua aparência. Eles têm uma aparência diferente dependendo do seu sistema operacional e navegador, e não podemos estilizá-los usando CSS.
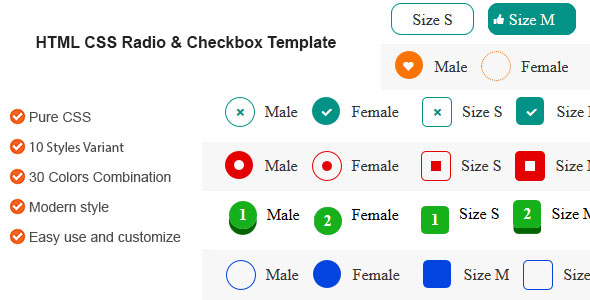
Suas caixas de seleção e botões de opção não precisam mais ser feios. Uma caixa de seleção personalizada e botões de opção feitos com CSS que não requerem JS. Simples de implementar. Basta copiar o HTML e vincular ao arquivo CSS. Você pode editá-los, alterá-los e personalizá-los facilmente.
São 10 estilos diferentes e 30 cores seriam a melhor opção para você, se tiver alguma dúvida não hesite em me contatar.


Versão: 1.1 – Última atualização: 2022, 04 de outubro Navegadores: IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome
Artigos Relacionados